Required fields
Stockable Custom Fields plugin by Break Design and the RO CSVI - VirtueMart - Breakdesigns extension by RO CSVI (available from the Extension Downloads)
Background information
The ability to import stockable variants make it easier than using the interface in VirtueMart
Creating the custom field
Before you can start to import your stockable variants, you first need to create a custom field needed for import. As per the example below we are going to import two custom fields Size and Color. So lets start adding these custom fields from VirtuMart custom fields page.
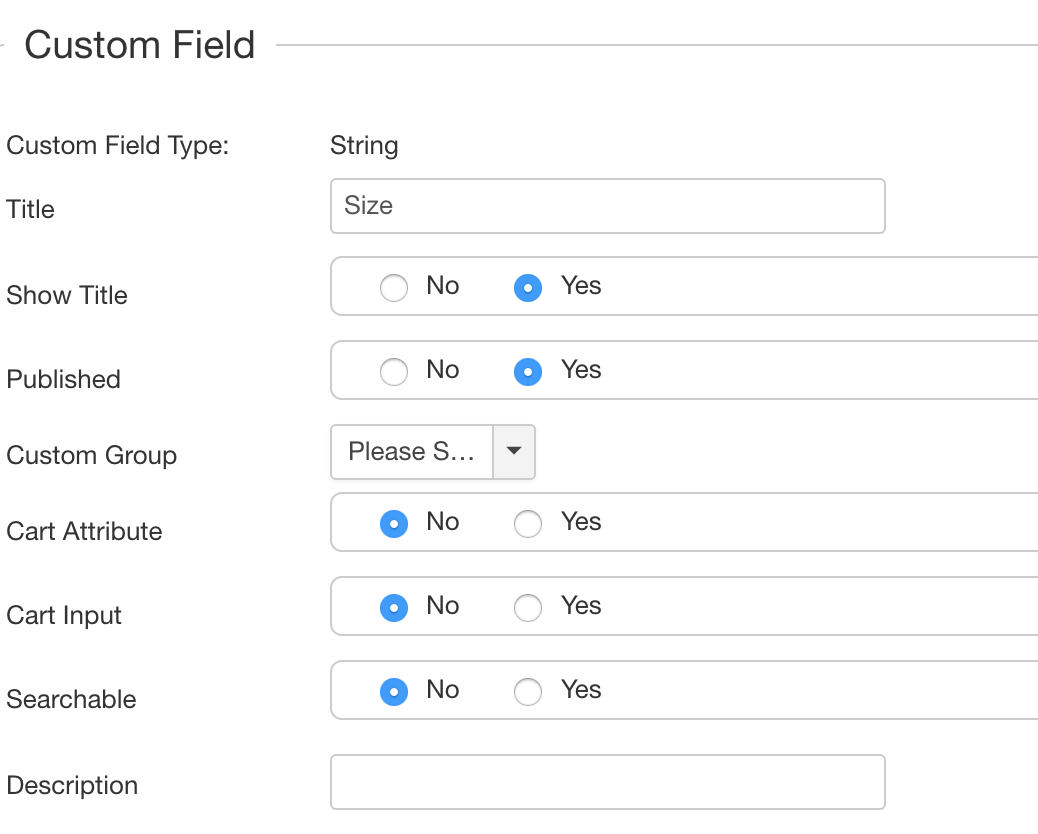
Add Size custom field by following the below steps
- Click on Custom Fields in the left menu in the Products section in VirtueMart
- Click on New
- Fill in the following fields:
- Custom Field Type: String
- Title: Size
- Published: Yes
- Layout position: Don't change
- Admin Only: No
- Is a list?: No
- You Hidden: No
- Click on Save & Close
- The Size custom field has now been created

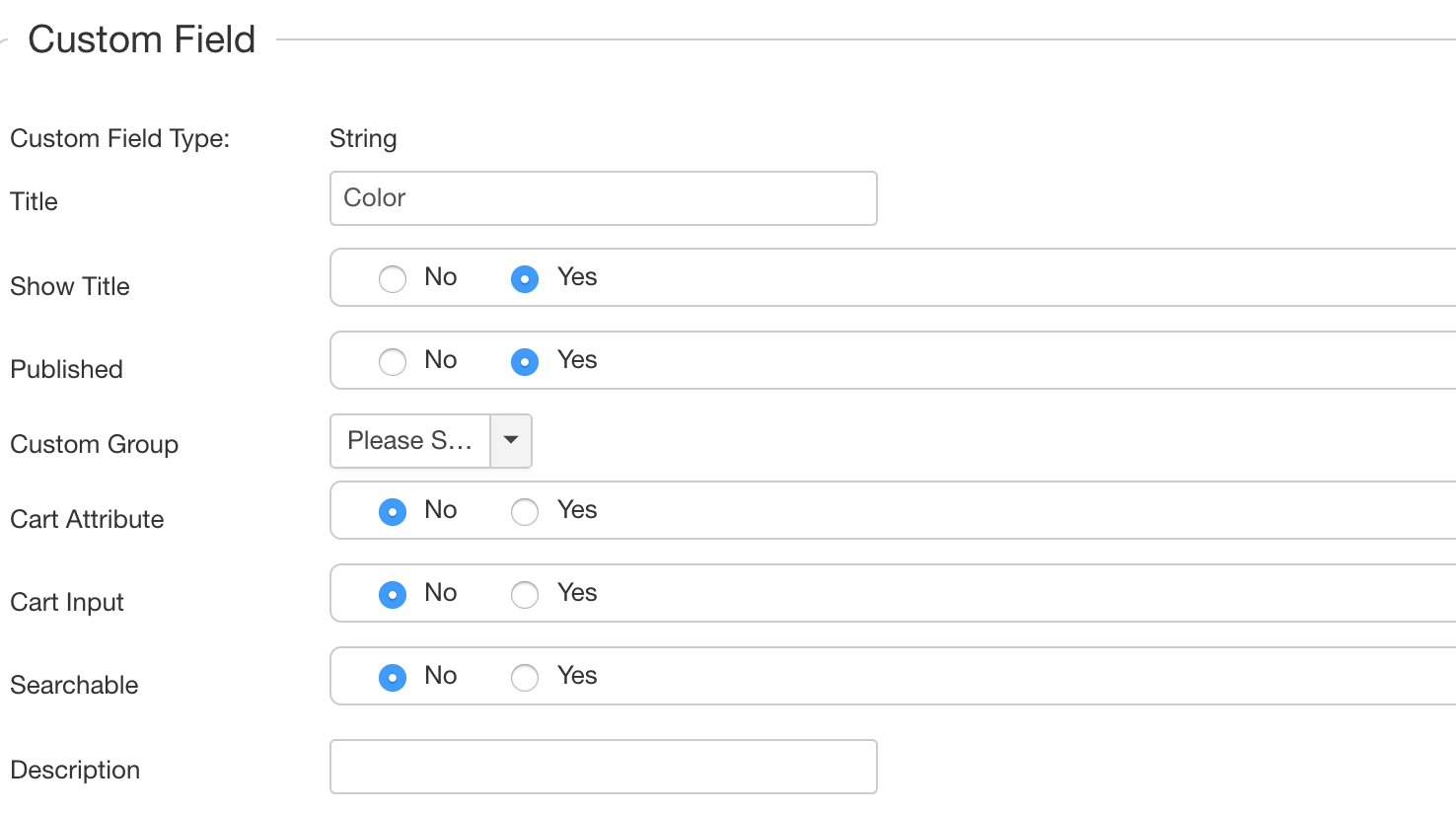
Add Color custom field by following the below steps
- Click on Custom Fields in the left menu in the Products section in VirtueMart
- Click on New
- Fill in the following fields:
- Custom Field Type: String
- Title: Color
- Published: Yes
- Layout position: Don't change
- Admin Only: No
- Is a list?: No
- Hidden: No
- Click on Save & Close
- The Color custom field has now been created

Now add another custom field of Stockable Variant type Size and Color and add the above added string custom fields to this custom field. Take these steps to create the custom field:
- Click on Custom Fields in the left menu in the Products section
- Click on New
- Fill in the following fields:
- Custom FIeld Type: Plug-ins
- Title: Size and Color (Remember this name as you will need it later in the CSV file)
- Published: Yes
- Parent: Don't change
- Cart Attribute: Yes
- Cart Input: Yes
- Description: Don't change
- Default: Make sure this field has value stockablecustomfields
- Tooltip: Don't change
- Layout position: Don't change
- Admin Only: No
- Is a list?: No
- Hidden: No
- Select a plug-in: Stockable Customfields
- Click Save
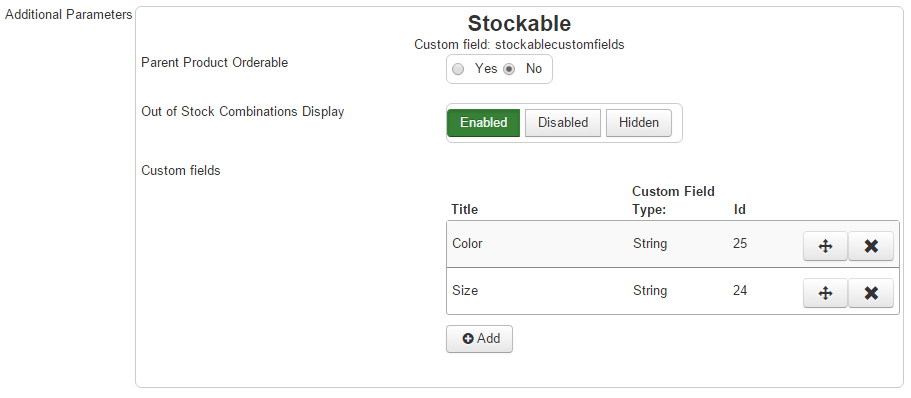
- Go to the bottom of the page and notice there a few more options. Here you add one or more existing custom fields.

- Click on Save & Close
- The Custom field has now been created
Creating the CSV file
An example CSV file for existing products looks like this:
"product_sku","product_parent_sku","custom_title","custom_value","custom_multiple","product_name","product_price"
"10001","","Size and Color~Size and Color~Size and Color","stockablecustomfields~stockablecustomfields~stockablecustomfields","Y~Y~Y","Parent product","123"
"10001brbl","10001","Size~Color","M~Green",,"Child Medium Green",
"10001brge","10001","Size~Color","L~Red",,"Child Large Red",
"10001bror","10001","Size~Color","XL~Orange",,"Child Extra Large Orange",Let's have a closer look at the fields
product_sku
This is the unique code for a product.
product_parent_sku
This is the SKU of the parent product.
custom_title
The name of the custom field. The correct name can be found on the Custom Fields page in VirtueMart in the column named Title. This is the name used in step 3.1 when creating the custom field.
custom_value
Parent product
This must always be stockablecustomfields for the parent product, as many times as there are child products. Each value separated with the ~-symbol.
Child product
The child products contain the values of the actual field. Each value separated with the ~-symbol. In this case we added 2 fields, Size and Color to the stockable customfield, so each child product gets two values.
custom_multiple
This is only needed for the parent product and is always Y, as many times as there are child products. Each value separated with the ~-symbol.
product_name
The name of the product.
product_price
The price of the product. This field is required for the parent product otherwise the selections will not show up.
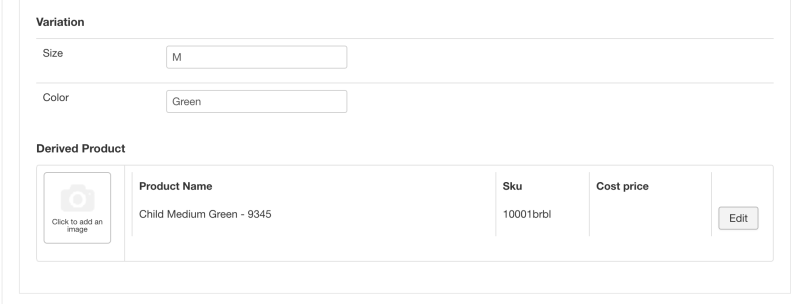
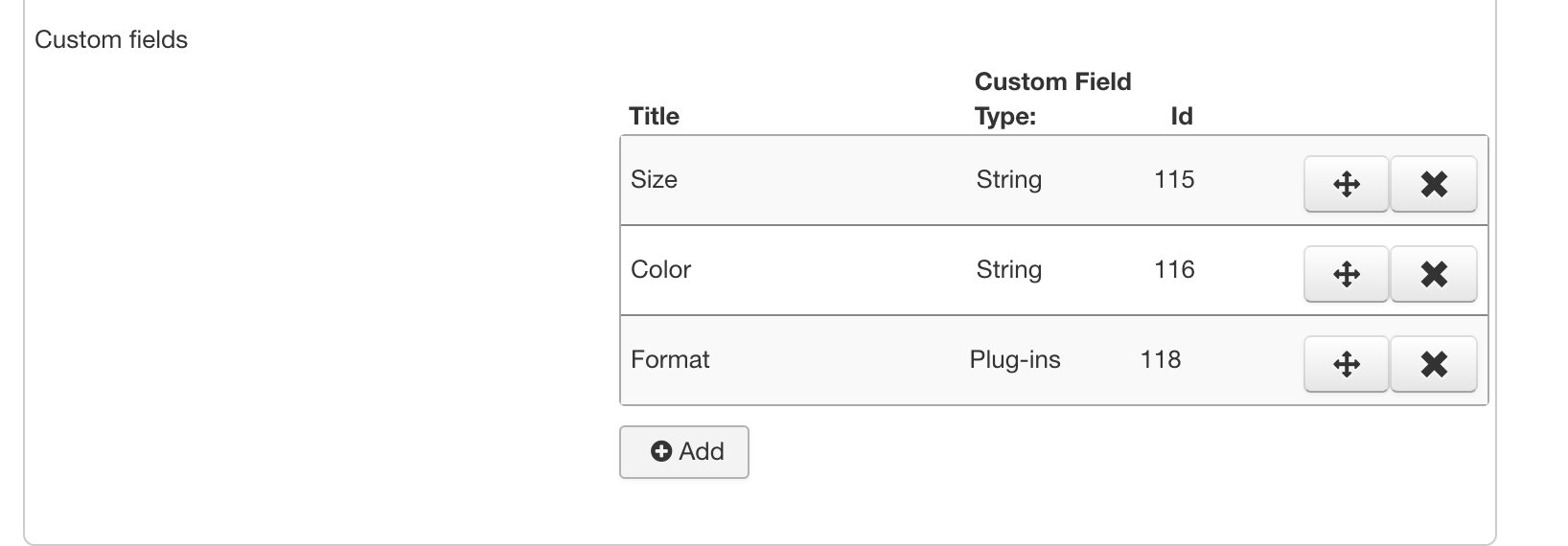
Results after import
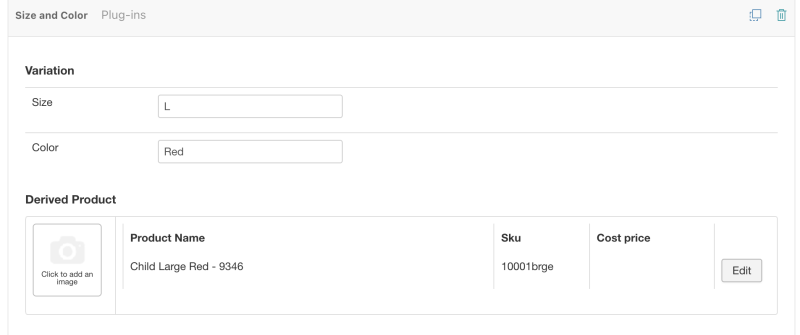
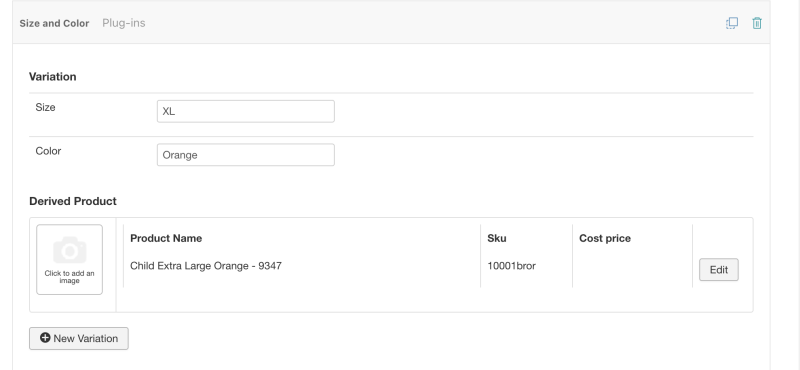
On VirtueMart Product edit page on Custom fields tab check the results for parent product as shown in images below



Parent product as derived
To set parent as derived
-
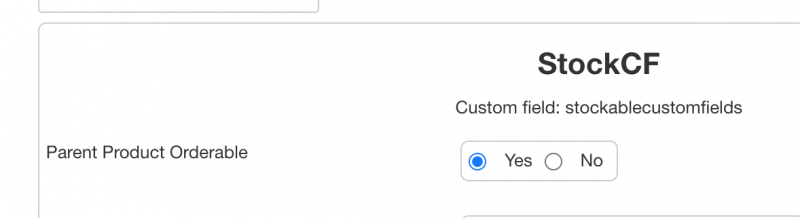
In VirtueMart custom fields page for Stockable custom field set Parent Product Orderable as Yes. Save the custom field.

-
In import file add product_as_derived field and for parent product row set value as 1.
An example CSV file with parent product set to derived:
"product_sku","product_parent_sku","custom_title","custom_value","custom_multiple","product_name","product_price","product_as_derived","custom_parent_title","custom_parent_value"
"10001","","Size and Color~Size and Color~Size and Color","stockablecustomfields~stockablecustomfields~stockablecustomfields","Y~Y~Y","Parent product","123",1,"Size~Color","XS~Red"
"10001brbl","10001","Size~Color","M~Green",,"Child Medium Green",,,
"10001brge","10001","Size~Color","L~Red",,"Child Large Red",,,
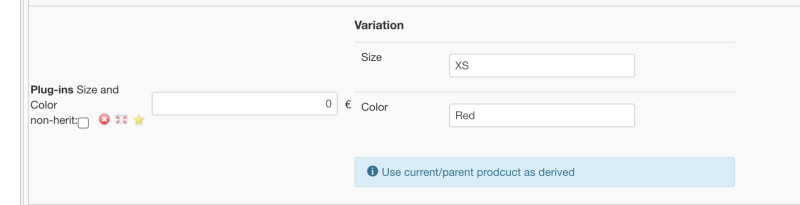
"10001bror","10001","Size~Color","XL~Orange",,"Child Extra Large Orange",,,You can also set parent product as a variant by setting parent product as derived. Use fields custom_parent_title and custom_parent_value to set value to parent product along with product_as_derived field set to 1.The main use of setting parent product as derived is that there is a variation selected once user visits the product details page.
Results after import

Custom fields for all with Stockable custom fields
The Size and Color custom fields shown above is of custom type String, CSVI also supports customfieldsforall custom fields type in Stockable custom fields. The procedure is same as above, add a customfieldsforall field in VirtueMart custom fields page and add the field to Stockable custom fields custom field.
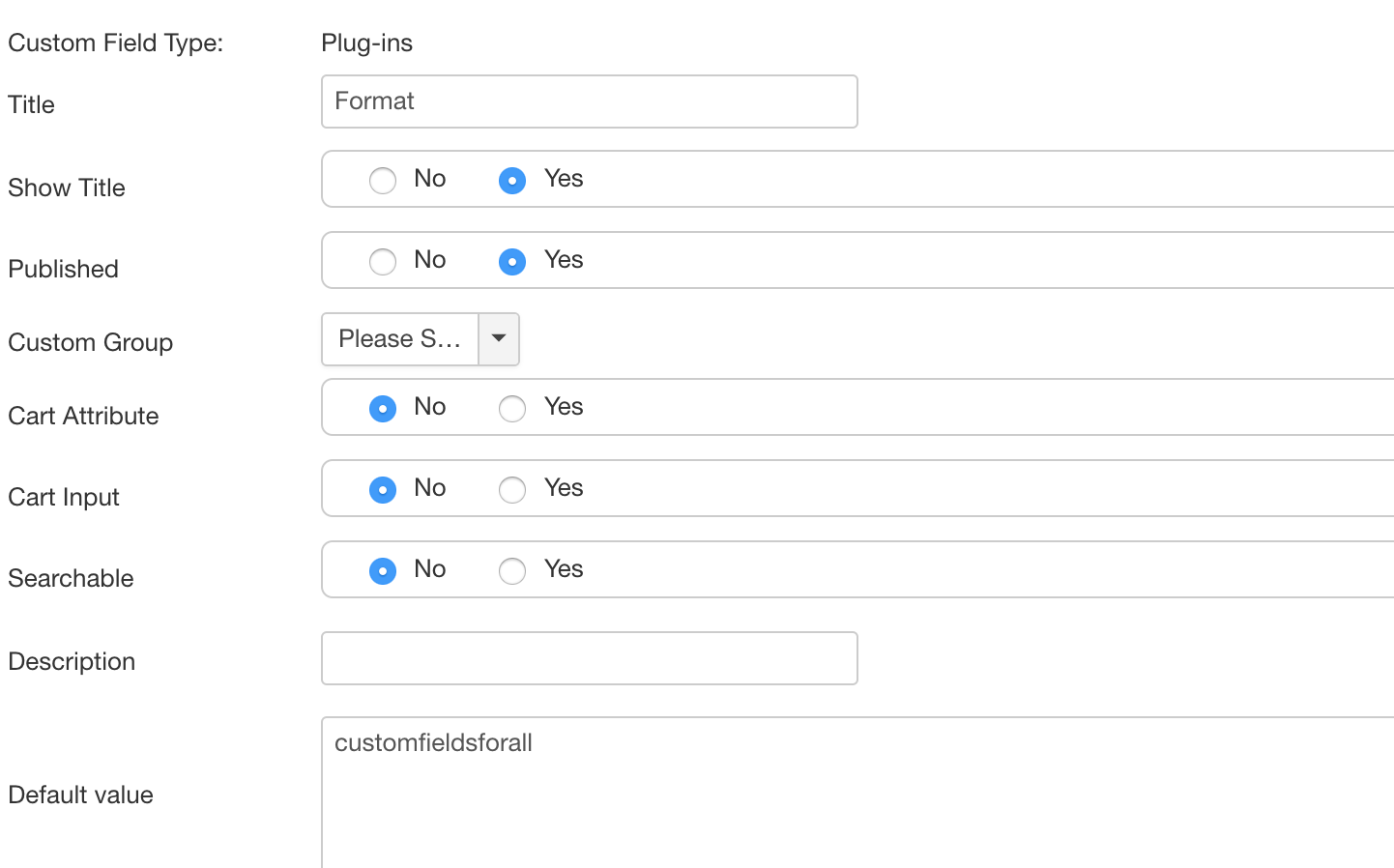
Add Format custom field of type Custom fields for all by following the below steps
- Click on Custom Fields in the left menu in the Products section in VirtueMart
- Click on New
- Fill in the following fields:
- Custom Field Type: Plug-ins
- Title: Format
- Published: Yes
- Parent: Don't change
- Description: Don't change
- Default: Don't change
- Tooltip: Don't change
- Layout position: Don't change
- Admin Only: No
- Is a list?: No
- Hidden: No
- Select a plug-in: Custom fields for all
- Click Save
- Click on Save & Close
- The Custom field for custom fields for all has now been created
-

- Add the custom fields for all custom field to Stockable custom field Size and Color.

"product_sku","product_parent_sku","custom_title","custom_value","custom_multiple","product_name","product_price"
"10001","","Size and Color~Size and Color~Size and Color","stockablecustomfields~stockablecustomfields~stockablecustomfields","Y~Y~Y","Parent product","123"
"10001brbl","10001","Size~Color~Format","M~Green~Skirt",,"Child Medium Green",
"10001brge","10001","Size~Color~Format","L~Red~Dress",,"Child Large Red",
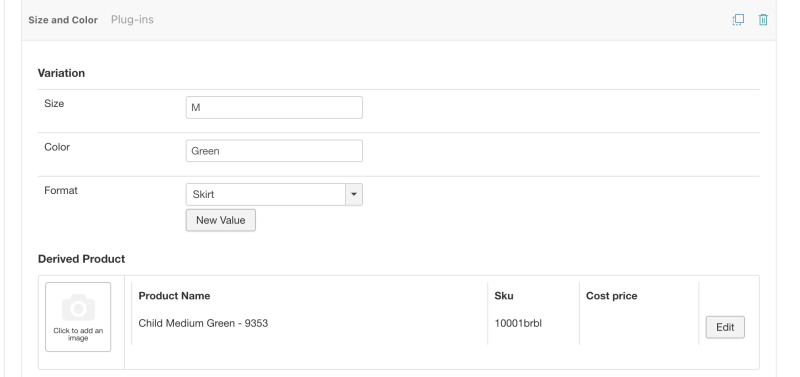
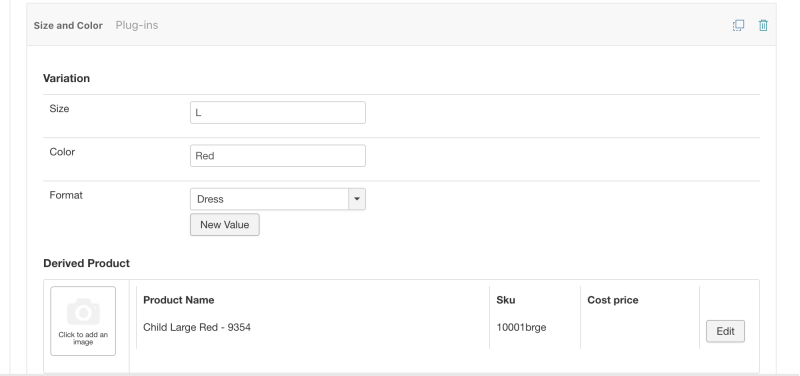
"10001bror","10001","Size~Color~Format","XL~Orange~Shirt",,"Child Extra Large Orange",Results after import
On VirtueMart Product edit page on Custom fields tab check the results for parent product as shown in images below


Some important notes
- Only a parent product can be used to import stockable information
It is also possible to import customfieldsforall with stockablecustomfields in one import file with proper use of custom fields. An example would be like below
"product_sku";"product_parent_sku";"custom_title";"custom_value";"custom_multiple";"custom_param";"product_name";"product_in_stock";"product_price"
"10001";"";"Type~Material~Size and Color~Size and Color~Size and Color";"customfieldsforall~customfieldsforall~stockablecustomfields~stockablecustomfields~stockablecustomfields";"~~Y~Y~Y";"Semi soft~Plastic";"Product with filter";"0";"100"
"10001brbl";"10001";"Type~Material~Size~Color";"customfieldsforall~customfieldsforall~M~Green";"";"Soft~Foam";"Child Medium Green";
"10001brge";"10001";"Type~Material~Size~Color";"customfieldsforall~customfieldsforall~L~Red";"";"Hard~Metal";"Child Medium Red";
"10001bror";"10001";"Size~Color";"XL~Orange";"";"";"Child Extra Large Orange";