With Virtuemart Product import operation in RO CSVI, images and thumbnail images are imported using the file_url and file_url_thumb fields. Sometimes it happens that even though the images have been imported into the database, VirtueMart shows them as "No image" in its views. This issue is not because of an import problem but to check VirtueMart. This document explains how thumbnails are generated in VirtueMart code. This may help in finding out why thumbnails are not shown on backend as well as on frontend.
Processing of Images in VirtueMart
All the image processing in VirtueMart are handled by VirtueMart files located in the administrator/components/com_virtuemart folder. We need to find the path VirtueMart is using so it is easy to find the cause for thumb image not shown issue.
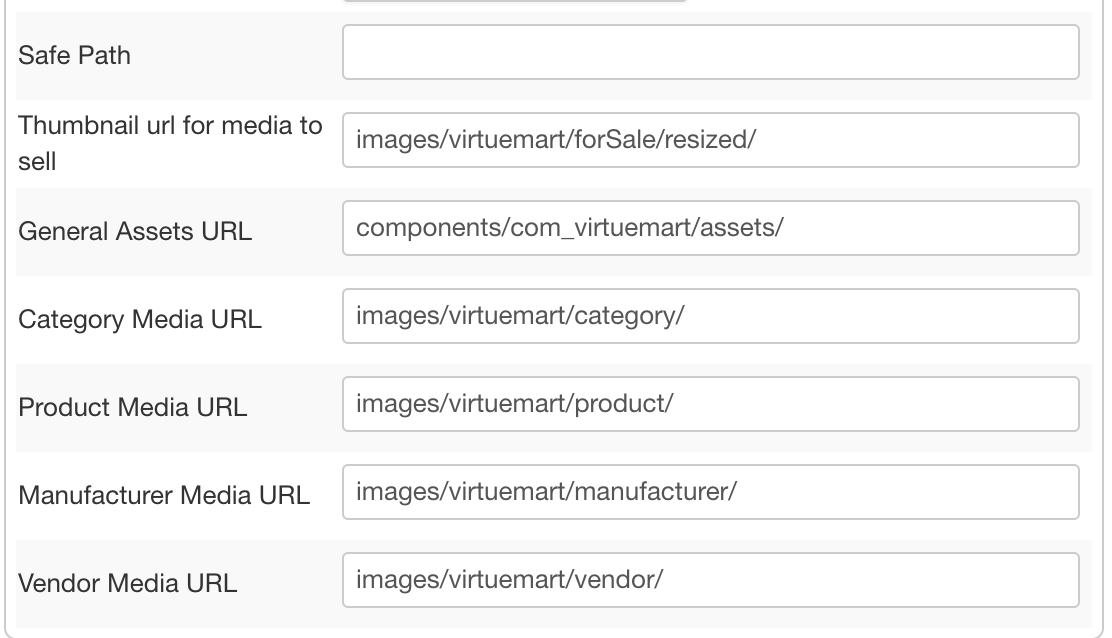
By default VirtueMart uses the folder images/virtuemart/product for product images. So if your image name is image1.jpg, the path saved in database will be images/virtuemart/product/image1.jpg. The path of the thumbnail image is images/virtuemart/product/resized and thumbnail image will be saved as images/virtuemart/product/resized/image1.jpg in the database. All image data is stored in the #__virtuemart_medias table. The corresponding columns are file_url and file_url_thumb for the full image and the thumbnail image.
VirtueMart processes image as two parts, first part is the root path which comes from the VirtueMart configuration and the next part is the actual path of the image which comes from the database.So if the root path is /var/www/example.com/ and the path of the image saved in database is images/virtuemart/product/image1.jpg, VirtueMart processes the full image as /var/www/example.com/images/virtuemart/product/image1.jpg and thumbnail is /var/www/example.com/images/virtuemart/product/resized/image1.jpg.
To dig into VirtueMart code and find the actual path VirtueMart is using, open the file administrator/components/com_virtuemart/helpers/mediahandler.php and look for the line that starts with function setFileInfo(. This is the place where image details are processed. To check if VirtueMart is using the right image path find a little lower the line that starts with if($this->file_is_downloadable). Before this line add the following code echo 'Using file: ' . $this->file_url . '<br />';. Save the file and now check the Product images tab on VirtueMart Product edit details page in the backend or Product details page on frontend. On the page you will see the text Using file: followed by the image path used by VirtueMart.This will tell you where VirtueMart is looking for the image.
Troubleshooting
If your import is Ok and still VirtueMart says Image not found. Check the path set in VirtueMart configuration page and on Templates tab.

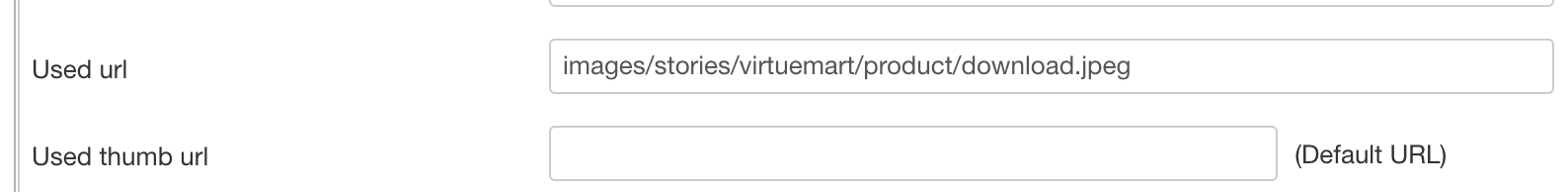
Check the URL for a product on backend for a image. The attached example image has full image URL set but thumbnail is empty. In this case VirtueMart uses the full image on frontend. Check if the path of the image is correct.

The file on frontend which displays images is located in the folder components/com_virtuemart/views/productdetails/tmpl/default_images.php. Here VirtueMart checks for image height and width, if there is no height or no width set VirtueMart uses the full image instead of thumbnail image. In the file administrator/components/com_virtuemart/helpers/image.php VirtueMart constructs the full image path. Look for the line that says:
$fullSizeFilenamePath = vRequest::filterPath(VMPATH_ROOT.'/'.$this->file_url_folder.$this->file_name.'.'.$this->file_extension);
After this line add the following code:
echo 'Full path: ' . $fullSizeFilenamePath . '<br />';
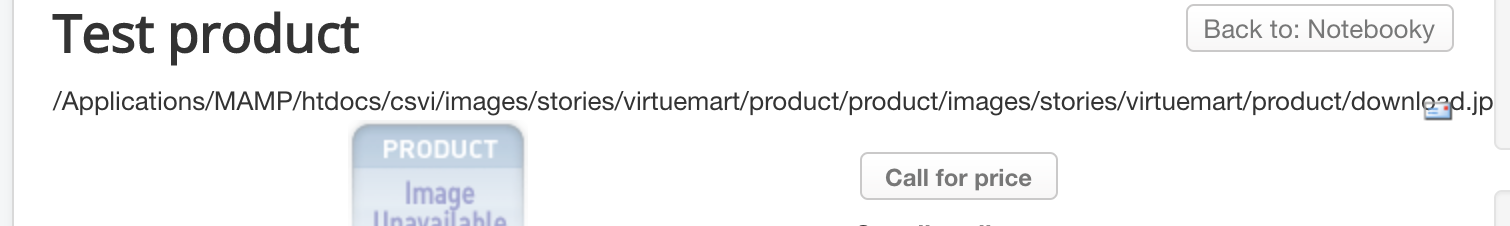
After this check a product where the image is wrong and you will see the text Full path followed by the full image path as like in the screenshot.

The thumbnail image is processed in another location. Open the file administrator/components/com_virtuemart/helpers/mediahandler.php, and look for the line that starts with $media_path = VMPATH_ROOT. Add the following code after this line:
echo 'Media path: ' . $media_path . '<br />';
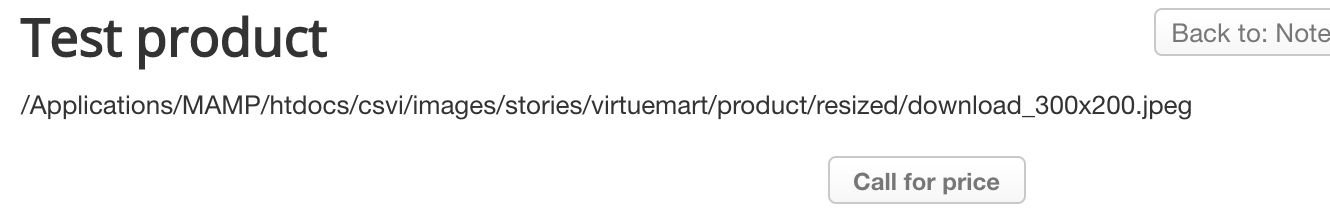
Now reload the page with the missing image and see which path shows up. This will tell you where VirtueMart is looking for the thumbnail.

To remove these test messages, simply delete them when you are done. With these steps you should be able to get an idea why your images are not showing up and in which location VirtueMart is looking for your images.