Documenting your code is always a hassle and usually left till the end. The end meaning never and when you need that code again you spend all that time figuring out what the function was for. Once you figured it out you realize there is no time to document it now since you lost all that time figuring out what it was for and you need to move on.
Here come the live templates.
Live templates are a feature in PhpStorm that has many uses, not just for documenting your code. A live template is a code snippet with variables. These variables can be filled in on the fly.
Finding the Live Templates
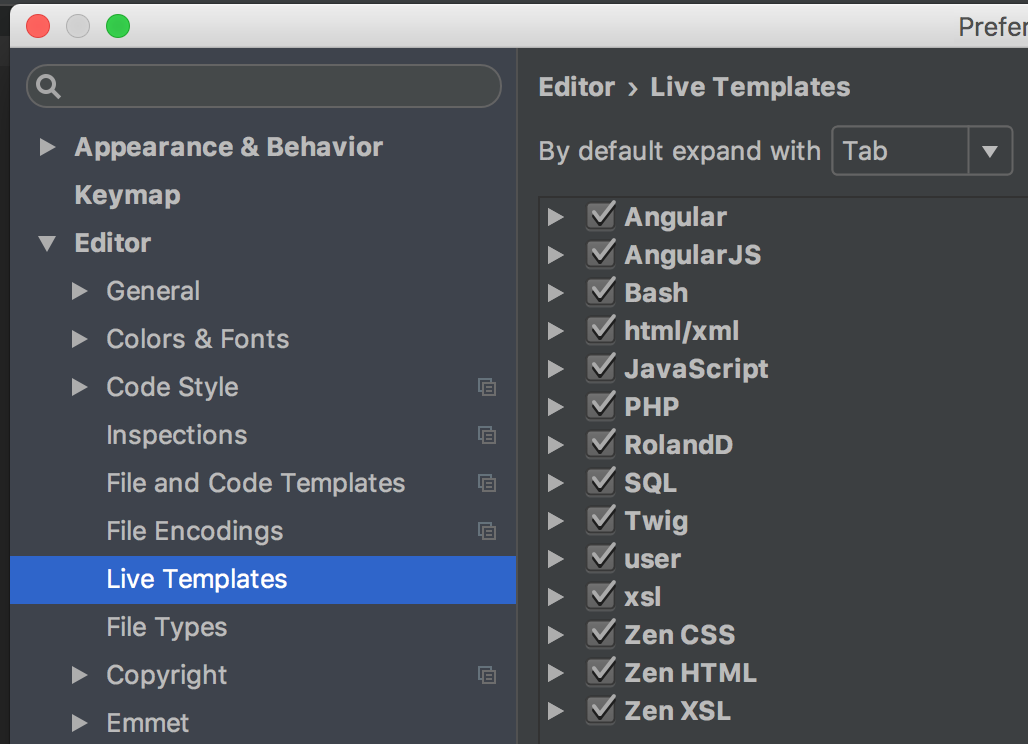
Live templates can be configured by going to Preferences -> Editor -> Live Templates. This will bring you to this screen and you will notice that PhpStorm comes with a bunch of Live Templates out of the box.

There are a different set of groups, each group has it's own set of Live Templates. The groups make it easier to organize the Live Templates, in the image you can see there is also a group called RolandD, that is my own group. All others are grouped by the type of Live Template. The group is only there for organizing it doesn't influence how the Live Template is used.
Creating a Live Template
To create a Live Template click on the + sign in the right toolbar and you are asked if you want to create a new Live Template or a Template Group. Choose Live Template. A new Live Template is created and you can now configure the Live Template.

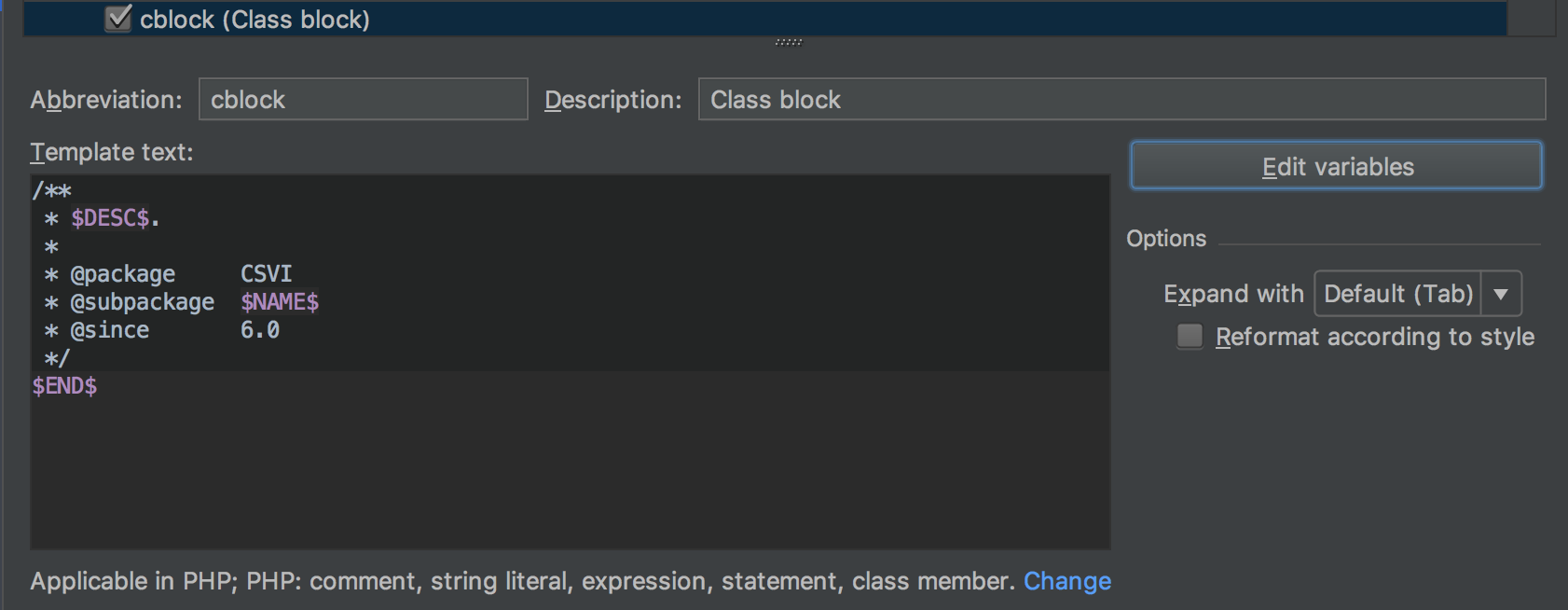
There are several fields to fill out here:
- Abbreviation
This is the abbreviation you will use to trigger the Live Template - Description
A description that explains what the Live Template does - Template text
This is the area where you setup the actual text that is inserted when you trigger the Live Template. - Applicable in
This sets in which context the Live Template should be available. The Live Template from the screenshot is only available in a PHP file. Clicking on the Change button will show you a list where you can select in which language the Live Template is available.
Setting the Template text
The template text is the actual text that is pasted into your file when you activate the Live Template. Any text can be put in here but to make it even more useful you can use variables. These variables allow you to fill these with actual values after the Live Template has been activated.
PhpStorm tabs through the variables from top to bottom. Variables can have any name you like but must always be enclosed within $ signs. You can further customize the variables by clicking the Edit variables button.
Using the Live Template
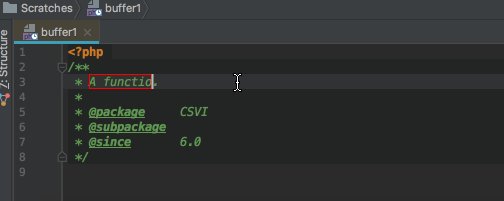
To use a Live Template all that needs to be done is start typing the abbreviation set for the Live Template. As you type, PhpStorm will suggest possible commands including the live templates. Once the Live Template is in the suggestion list you can either click it, Enter or Tab to replace the abbreviation with the defined template text. Hitting Enter or Tab will use the first option in the suggestion list.

Documenting your code using Live Templates
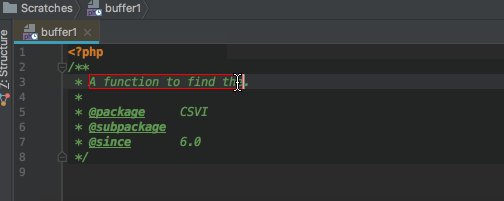
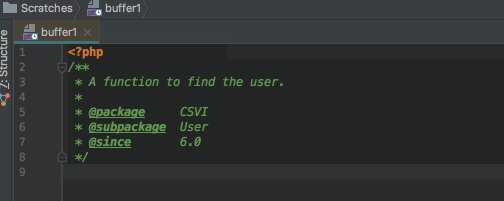
Now that we know we can use Live Templates, we can use them to document code. As the animation shows, this is a Live Template that creates a DocBlock for a class. Whenever a class is created I first use the cblock Live Template, it is an easy way not to forget to add a DocBlock. To make life easier, there are DocBlocks for the file, class, variable, and methods aptly named fblock (file block), cblock (class block), vblock (variable block) and mblock (method block).
Use them consistently and you will have documented code.